Published March 10, 2015 by Scott Allen Burns; last updated May 28, 2021
4/29/15 Separated portion on generating reflectance curves into a separate publication.
9/19/17 Updated symbols to reflect common colormetric usage:
9/26/18 Added link to a fast reflectance reconstruction method.
10/2/18 Changed matrix
10/2/18 Added link to applying the optimization methods to Rec. 2020 color space.
2/15/20 Added note about WGM mixing and possible gamut violations.
5/28/21 Divided long web page into a series of smaller ones for faster loading.
5/28/21 Added notice of new LHTSS method that performs better than ILLSS.

By Dennis Jarvis [CC BY-SA 2.0], via Wikimedia Commons (cropped)
Overview
I present an algorithm for computationally mixing screen colors (RGB colors) subtractively, written for a general audience. The question it addresses is, “Given two colors specified by their RGB triplets, what RGB triplet should be used to represent the color that would arise if the two colors were mixed like paint colors, i.e., mixed subtractively?” The only way I can think of doing this in a rigorous way is to employ the math behind how a stimulus (a continuous spectral power distribution) enters our eyes and is transformed into a three-dimensional color sensation by our brain. Once this process has been adequately modeled, subtractive color mixture follows directly. The approach I present here is to convert the RGB colors to spectral reflectance curves, mix the curves using the weighted geometric mean, and then convert the result back to RGB.
A Disclaimer
The algorithm described here provides a representative model for subtractive color mixture. The way actual paints mix, for example, is highly dependent upon the particular pigments being used, as well as many other factors. Be aware that you can mix a blue and a yellow paint to get green in one case, and then mix another blue (that appears IDENTICAL to the first blue and has the same RGB value) and another yellow (appearing IDENTICAL to the first yellow, with the same RGB value) and get brown or some other color as a result! There is no way to differentiate between these two different outcomes based on the RGB values of the source colors. Consequently, the colors calculated by my algorithm are plausible, generic, representative color mixture outcomes, and certainly are not predictive of any one specific paint chemistry. Some of the factors that contribute to the unpredictability of paint mixture, not represented by the RGB description of the source colors, include:
- The varying degree to which light is reflected directly off the top layer of grains of pigment and mix additively in our head.
- The “glazing” effect that comes from the ordering of layers of transparent paints, giving different results according to the order of application.
- The shift in hue that results from mixing a color with white paint due to the “undertones” of pigments.
- The difference in how transparent paints mix compared to opaque paints, due to the additional scattering possible within transparent paint layers.
- The fact that two visually identical pigments can have very different spectral reflective properties, strongly impacting how they mix with other colors.
- The difference in pigment grain sizes, which affect how they respond to tinting and shading actions.
With that said, I believe the algorithm I describe here will give very plausible results in computer graphics applications intended to mimic realistic paint mixture.
Introduction to RGB Color
A magnified view of a computer monitor. By ErnstA [CC BY-SA 3.0], via Wikimedia Commons
The colors we see on our TVs, computers, and phones, if we look closely enough, are produced by an array of tiny red, green, and blue dots. By varying the relative brightness of these three colors, we can produce a wide range of other colors through “additive” color mixture. We describe these colors using three numbers, the brightness of the R, G, and B dots, typically with whole numbers in the range 0-255, such as (R,G,B)=(217,15,145). This is how a program like Photoshop describes its RGB colors. In other settings, the RGB values are treated as floating point numbers the range 0.0 to 1.0, like (RGB)=(0.7263, 0.0112, 0.8956). Programs like Matlab use this convention.
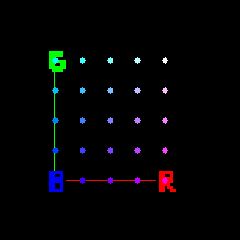
The RGB “color space” is a three-dimensional space spanned by the R, G, and B axes. A point within this space represents a unique color. The origin, RGB=(0,0,0), represents black (or the darkest color the screen can produce, which is typically quite far from true black). The color RGB=(1.0,1.0,1.0) represents the color produced when R, G, and B are at their brightest, and is usually called white. There are many different RGB color spaces, differing in what specific red, green, and blue lights are used for the primaries, and what specific color it considers to be white, called the “reference white.” This document will focus on one specific space called the sRGB color space, which is commonly used with RGB display devices. It has a very specific definition that aims to make color images appear consistent across a wide variety of computer screen types.
Additive vs Subtractive Mixture

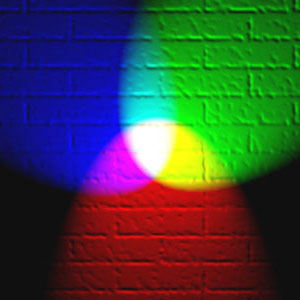
Subtractive Color Mixture (By Jennifer Rensel [CC BY 2.0 ], via Wikimedia Commons)

Additive Color Mixture (By en:User:Bb3cxv [CC BY-SA 3.0] via Wikimedia Commons)
When we overlap the beams of two colored flashlights on a white wall, they mix additively. When we mix two paints of different colors, they mix subtractively. The rules for color mixing are very different in the two cases. Mixing blue and yellow paint, for example, usually gives some sort of green. But mixing blue and yellow light will typically give white or a neutral gray. Mixing red and green paint usually gives a muddy color, but with light, the combination is yellow.
There are computer graphics applications where a programmer needs to mimic subtractive color mixture. An obvious example is a program that teaches how to mix paints, such as this one. But other applications, like painting programs and photo-realistic scene generation can benefit from being able to model subtractive color mixture. Yet, finding an algorithm for realistically mixing colors this way is surprisingly difficult.
Why is This a Problem?
Here are the RGB values for some basic colors:
- red=(1,0,0)
- green=(0,1,0)
- blue=(0,0,1)
- cyan=(0,1,1) .
- magenta=(1,0,1)
- yellow=(1,1,0)
- black=(0,0,0)
- white=(1,1,1)
Cyan, magenta, and yellow are often used as subtractive “primaries.” Note how well the math works when we multiply the RGB values together when mixing them:
- cyan=(0,1,1) times magenta=(1,0,1) is blue=(0,0,1)
- magenta=(1,0,1) times yellow=(1,1,0) is red=(1,0,0)
- cyan=(0,1,1) times yellow=(1,1,0) is green=(0,1,0)
This is just what we would expect from a subtractive mix of these colors. Unfortunately, the multiplicative mixture model breaks down pretty quickly for other pairs of colors. Mixing red and yellow, for example, just gives red as the multiplicative result, not orange as we would expect. Even worse, it appears that mixing white with any other color has no effect at all! There is no way to produce a tint of a color in this mixing model.
Others have suggested converting the RGB to other color spaces, such as L*a*b* color space (a “perceptually uniform” color space), CMYK color space, or HSV color space, before doing the mixing to help with the subtractive mix computation. In my experience, I’m not aware of any successful attempts at doing this.
The only way I can think of doing this in a robust way is to first understand how the brain sees colors and then adapt this process to the subtractive mixture of RGB-based colors. The next section will discuss the mathematics of human color perception.
Navigation
The presentation is spread over several web pages. Click the Next Page or Previous Page links to move sequentially. To access a page directly, use these links:
1. Introduction (this page)
2. The Mathematics of Human Color Perception
3. Subtractive Mixture of Two Reflectance Curves
4. Cataloged Reflectance Curves
5. Computing Reflectance Curves Directly from sRGB Values

I think of colour mixing in paints as a compound process strongly affected by the transparency/opacity of the pigments in their medium. If the pigments were perfectly transparent the process would be purely multiplicative (subtractive mixing sensu stricto to me), but most pigments have a higher refractive index than the medium, resulting in a degree of opacity and backscattering of light from each pigment, which adds an additive-averaging component. For example I found that mixtures of two opaque pigments in oil follow a path intermediate between multiplicative and additive-averaging mixing of their RGB colours, and the same two pigments mixed as powders follow a path also intermediate but closer to additive-averaging:
http://www.huevaluechroma.com/061.php
It’s interesting to see that the paths generated your the WGM method reflect the octopus personality traits that I talked about, though as you noted, they are straighter than Zsolt’s predicted curves in the hue plane; they also seem to dip down less strongly in value judging by the colours you show along the paths. I also notice that mixing paths near the yellow-blue axis show some indication of the tendency of actual paints to curve towards green, but much less clearly than Zsolt’s predicted curves. Speculatively, these generally straighter WGM paths might be somewhat more accurate for the watercolour washes on which MacEvoy’s geometric mean rule was based, if these tend to follow paths closer to additive-averaging than the solid paint films modelled by Zsolt.
For the purely subtractive mixing of transparent media I think the multiplicative RGB model works OK if you bear in mind that when you mix equal amounts of two transparent liquids you are diluting each one by half. For example in Photoshop, to get pink from red and white or orange from red and yellow using multiply mode, reduce each component layer to 50% opacity. This would approximate the result of mixing dye solutions in a test tube and viewing across the tube. The red you get with both at 100% opacity approximates what you see looking down the tube.
In any case, your demonstration that the reflectance curves of so many pigments are close to those predicted by the mimnumum oscillation rule is a very interesting result in itself! Thanks very much for generously posting your work!
Best regards,
David Briggs
Hi David,
Thanks for your thoughtful comments! I agree with your assessment of how mixtures of pigments in oil exhibit reflectance curves between the purely multiplicative and the additive-averaging mixture rules. If I’m not mistaken, the WGM mixture does fall between these two.
Your observation of how closely the LLSS reflectance curves match the Liquitex paint reflectances has prompted me to develop further the LLSS method to prevent reflectances >1, resulting in even better results. In addition, I’ve developed additional algorithms that are much more computationally efficient. I split out this part of the presentation to a separate page: http://scottburns.us/reflectance-curves-from-srgb/.
Best regards,
Scott
This is like a pigment analysis holy grail! Glad I found it. Thank you. You might find this to be of interest. http://www.estlack.com/stealing-color/
Over at MyPaint we’re trying to implement a subtractive model for blending two colors. The two methods we’ve tried have flaws, as you might have guessed. The RYB model is interesting: Y + B = Green now. But Yellow + Magenta does not make (saturated) Red. It dawned on me that this is one difference between the RYB and CMYK model. . . and really ultimately we need a spectral method exactly as you’ve provided here! I’m very excited to one day implement this as soon as. . . I understand math better :-). Thank you!!
https://community.mypaint.org/t/real-color-blending-wip/390/39
Yes, I think spectral methods are the only way to go. You’ve got it easy in your case. Since it is a paint-type program, you can selectively choose reflectance curves for each of your paint colors–no need to generate them from RGB using complex computational methods. All you have to do is combine them with the weighted geometric mean, and you have your mixtures!
I’m not sure we can avoid the heavy computations– the program allows you to pick any RGB color as your paint brush, and mix it with the color on the canvas, which can be any RGB color– AND the color mixes in a transitional way so it slowly changes from the color picked up from the canvas towards the color on the brush. But it sounds like it won’t be *too* slow– you were able to compute 267 mixes per second using ILLSS? May I ask what kind of computer you used for this? I’m hoping by the time I get this working CPU won’t be an issue :-). Thanks again!
Oh wait, I could just pre-generate a huge table of RGB-> SPD values, right? Memory is cheap. . . So basically, RGB–>SPD (either calculated or lookup table)–>mix both SPD w/ WGM–> convert mix back to RGB. . .
Yes, that’s sort of the idea. But you don’t need a large table. Have maybe a dozen set palette colors (for which you have defined the SPD), and for every pixel of the image, keep track of the percentage of each of these palette colors present there. Then when mixing with any other color, whether from the palette or from other existing colors in the image, just recompute the percentages of the known palette colors and apply the WGM to the new combination of SPDs. It would just require, say, a 16 bit integer for each palette color for each pixel to account for everything. (If it makes it easier computationally, use floating point values instead of integers.)
That’s how Brad did it above in the Sifteo Cubes application. His was somewhat simpler since he had only one “pixel” per cube.
Now that I think more about it, if I were to make a realistic paint program, I’d keep track of the volume, not the percentage, of each palette color at each pixel. That way, you could have larger blobs of color in the image that would dominate other regions in the image when mixed.
I *think* I understand, a bit. Are you saying that the starting point, the brush color, would have to be with one of these 12 colors then, or mixed on a virtual palette first? And the data format of the image would have to be expanded beyond RGBA to include these additional 12 colors? And what if you load up a previous image that was just RGBA? Also, is the gamut of the image not smaller with 12 colors than it would be if the SPD was calculated from every single RGB value? Sorry for so many questions! I’m only modifying a small part of the MyPaint code that deals with smudging two RGBA colors on the canvas, and I’m already in way over my head, obviously :-).
The way I look at it, a real painter starts with a relatively small number of tubes of paint. Those are what I’ve been calling the “palette colors.” Perhaps a better terminology would be to call those “tube colors,” and have a virtual palette, as you suggest, to load the brush with mixtures of tube colors. So in effect, you’d have two painting surfaces, the palette and the final image. You’d keep track of tube color volumes at each pixel for both.
The data format of the two painting surfaces could still be RGB, but you’d need an additional data structure to keep track of pixel tube color volumes. Any changes to the images would first be computed by the WGM, then converted to RGB, and incorporated into the displayed RGB images.
You wouldn’t be able to load up an arbitrary RGB image with this approach, unless you went through the RGB->SPD conversion.
Would the gamut of a 12 tube color setup like I’ve described be smaller than if you computed SPDs for every RGB color (all 16,777,216 of them)? Not if you include (255,0,0), (0,255,0), and (0,0,255) as three of your 12 tube colors. I believe you could arrive at any RGB value by including those three. BTW, a lookup table of all RGB values, storing the reflectance information as 36 4-byte floats would take 2.4 GB of memory. Also, at 267 per second, it would take 105 days to compute! But that’s on my Surface Pro running Matlab. You may have a much faster machine.
Thanks for the sobering facts. . . I think the 2.4GB table is *slightly* more palatable… but this is sounding like a classic Engineer’s Triangle. . . Your idea is really cool, to store the volumes. So you could build up “thickness” to the paint on the surface. It would be interesting to have a single pixel have with gallons of paint on it :-). . . I wonder how hard it would be extend the data structures for MyPaint. . . that’s for another day 🙂
Are you sure about the gamut on 12 (or 3) tube primaries? I think you could mix any HUE with just 3 tube paints (did you mean CMY?), but the “Colorfulness” of the mixed pigments will never be as great as a straight tube paint, right? I thought the more “tube” primaries you had, the more saturated your colors could be when building a color wheel, for instance. You’re right, though, artists typically pick only a few paints to work with at a time. However Winsor sells like 80 single-pigment oil colors so it seems odd to limit the choices to just 12 or 24, etc.
Why not go “all the way” and have 360 tube primaries? One tube paint for every degree on the color wheel? You’d need 360 SPD per pixel, right? That’s “only” 30X more data than 12 tubes. . . 😀 So then you could use the standard colorwheel picker to pick any tube paint primary. If you picked a fully saturated color it would only have one SPD assigned and 359 empty… but if you picked a lighter color it would have to mix in white I think. So we’d need 361 SPD values per pixel…. Black could be another SPD… but if you pick a dark color on the color wheel I don’t know if you’d want black mixed in or just the SPD of its complementary color 180 degrees on the color wheel. Many painters say avoid using black… so maybe mixing the 180 and even both 120 degree colors in there would be a good substitute for black.
So I wonder how cpu intensive doing the WGM for 361 SPDs is. . . .:-)
Ah, yes, you are right. I spoke too quickly. Those three tube colors wouldn’t be sufficient for a full RGB gamut. It’s an interesting question I’ll have to ponder further.
Thanks Scott, I wasn’t sure if I was missing yet another concept 🙂 Well, I generated that table 256^3 X 36, it didn’t take all that long, actually. Now I’m just beating my head against a wall trying to actually import/include it into a C program as a static array. The file is actually 12GB but it should be 2.4GB of memory as you suggested, but I keep having memory issues. Guess I need to learn to program. I’ll keep you posted if I ever get this to actually work! Thanks again!
I finally have a working implementation of Scott Burns’ subtractive model. Check it it out here:
https://community.mypaint.org/t/real-color-blending-wip/390/49
download code here:
https://github.com/briend/libmypaint/tree/Burns
Thank you Scott!!
There’s a really cool benefit to this method that I don’t think has been mentioned: It makes blending colors much easier to “control”. That is, if you mapped the blending ratio of two colors to stylus pressure, for instance, using your method makes it much more linear and easy to create gradations. As you increase pressure the mix ratio changes in an expected way from light to heavy pressure. The old way is a lot like driving a car with overly-sensitive brakes where a tiny bit more pressure makes the brakes grab and you lurch forward unexpectedly.
Thanks for all your pioneering work on implementing a practical application of this method!
I am currently studying your article as of now. I’d like ask, if you don’t mind. What is your opinion if I’d like to calculate the colorants and their ratios used in an RGB value. Ex – orange (red + yellow) 50/50 percent is used. Is linear programming the way to go? This would involve tristimulus values as well, and reflectance curves. I have had researched of course for this topic. I would just like your opinion if you don’t mind.
It seems I have still a lot to read. Cost is not a factor for my study. I guess linear programming is not the way.
I don’t see how linear programming would help. You could generate reflectance curves using general-purpose nonlinear programming approaches, but that would be more involved than the methods I present here. I hope this article gives you the solution you are looking for!
Things are becoming more clear to me. Here are some notes:
* RGB vs Spectral is identical in concept; difference: RGB has 3 lights, Spectral has 36 lights
* Additive Spectral is similar to but a nice improvement over Additive RGB.
* Always use WGM with subtractive mode (RGB or Spectral).
* Subtractive RGB (3 lights) with WGM is actually pretty nice compared to straight multiplication. (Scott you might want to consider updating the article with this)
* Never allow 0.0 in any subtractive modes (RGB or Spectral) ex. MAX(0.0001, rgb)
* Scale WGM ratios with alpha channels if necessary (sum=1, but allow transparent colors to be weighted less)
* Transform to Linear RGB (if necessary) for best blending results (regardless of RGB vs Spectral)
I’ve updated the MyPaint branch (posted earlier) to allow adjusting (Spectral vs RGB) and seperately (Additive vs Subtractive), . This makes it a pretty interesting interactive learning tool to try out all the combinations and their effects.
Using Spectral (36 lights) for either Additive OR Subtractive is a huge improvement in the responsiveness of blending color. I think a good car analogy would be having an audio system with a 36 band stereo equalizer versus a 3 band equalizer. 36 bands lets you smoothly change your sound profile with much more control. With only three bands, a small change in Treble amounts to a large change in the overall sound. Likewise, with blending paint, it seems having 36 bands lets us blend our colors with much more finesse and subtleness. I don’t know if this analogy makes mathematical sense but it feels right based on my experience so far :-). Thanks again Scott!
Yes this article was really helpful! A lot! I was really excited when I finished reading this article Mr. Burns. It really gave me some clear key points for my project. And this article actually gave me hope! 🙂 I’d like to ask some additional questions if you don’t mind. What method would you suggest if I was trying to predict the proportion of the colorants? I’m planning to use the reflectance curve of primary colors(red, yellow, blue) based on munsell color system and weighted geometric mean to predict the proportions by iterative process. Is that practical?
I’m not entirely clear what you are proposing to do. Rather than go back and forth on this web page, I’ll email you and we can discuss it further that way.
Pingback: Cracking DHCE (Diffie-Hellman color exchange) | tavianator.com
Hi Scott, I’ve been extremely interested in your article, and I’ve been working on implementing some of your color mixing algorithms as a project. The main question I’ve been left with is how to convert the reflectance curve back to a sRGB value. If you have any more information on this, I would love to discuss it with you.
Getting sRGB from reflectance is straightforward, and is covered at the beginning of the article. First, rgb = T * rho. This “linear” rgb is converted to sRGB through a gamma correction (companding), which is also discussed above. Hope this helps!